MATERIALS TESTING WEB-APP







Setting the Scene:
The Regional Municipality of Durham's Works Department performs various studies and tests to determine how projects are designed and implemented.
About the Project:
Phones have been steadily rising as the primary device used by the world to get things done,
whether it is research or checking & replying to work emails, which is why we had the
opportunity to work with the Works Dept.
Our task was creating a Materials Test Booking
Web-App as part of a collaborative project with a separate dev team to eliminate clutter and
streamline the booking process.
Challenges Faced:
The stress of working within a team was compounded by having to work with a client and a dedicated dev team all at once for the first time, so we had to not only think about how to arrange the contents on the screen we also had to keep how we delegated the different tasks and responsibilities across the group while listening to what the client wanted.
Getting to Work:
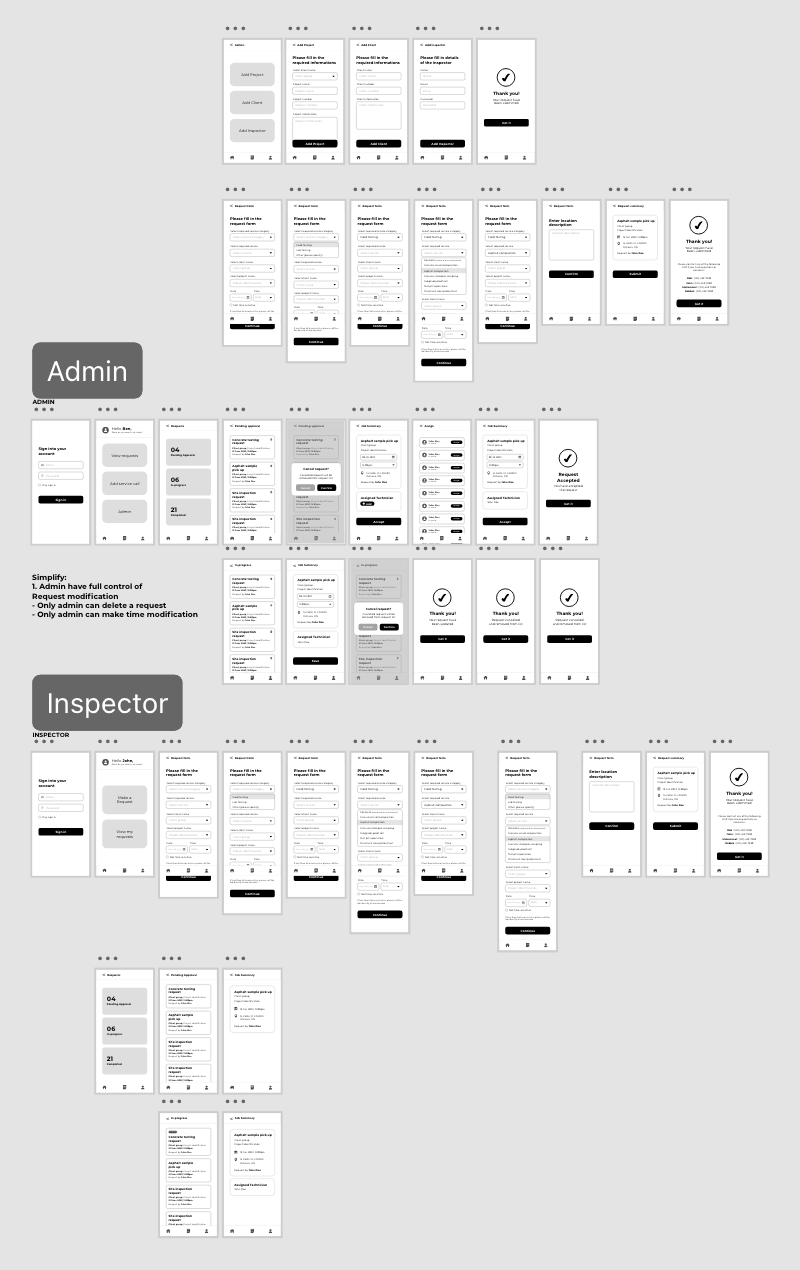
Wireframe:
We started by laying the foundation by figuring out the flow of the app for the users. The flow was
determined by what the client deemed most important among all the things they planned on doing with
the web app.
Branding:
Afterwards, we moved on to create the brand identity for the app. We achieved this by being in close
contact with the client, as they had strict guidelines when it came to the colours and even the logo
design.
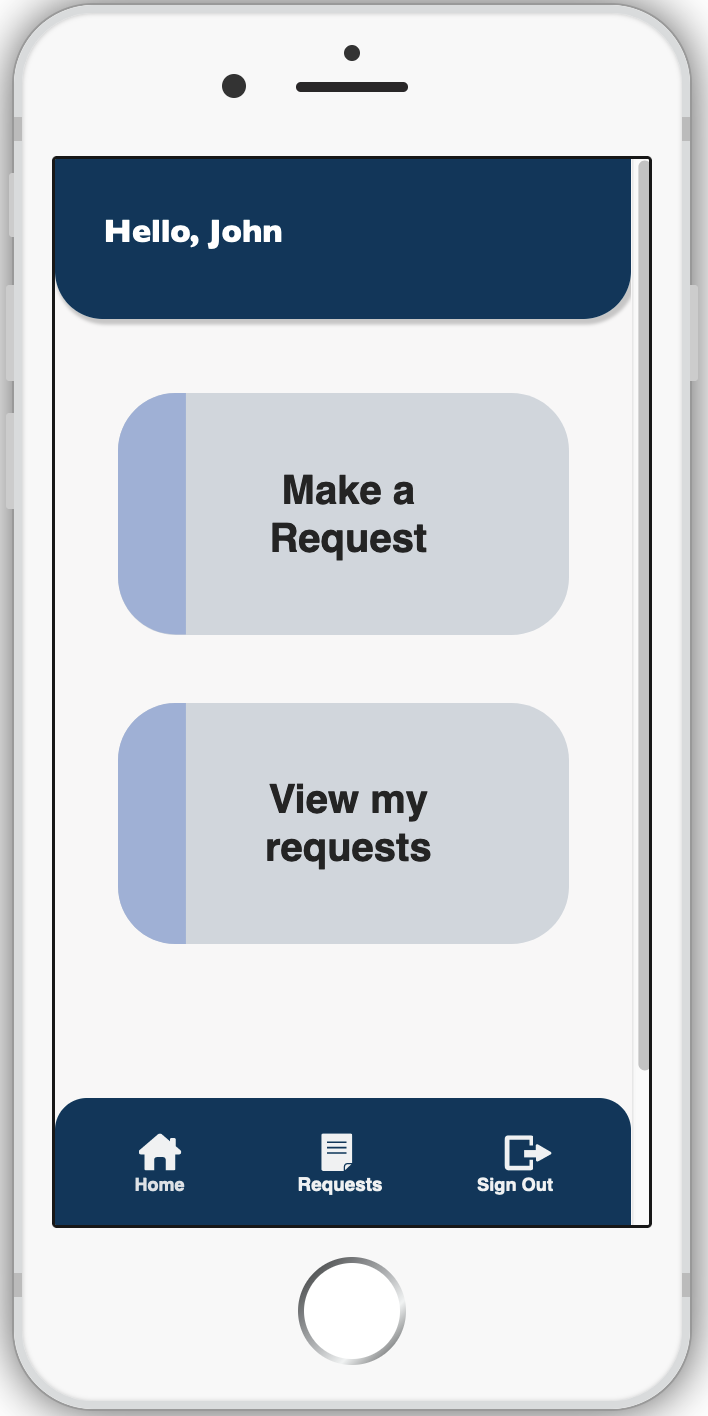
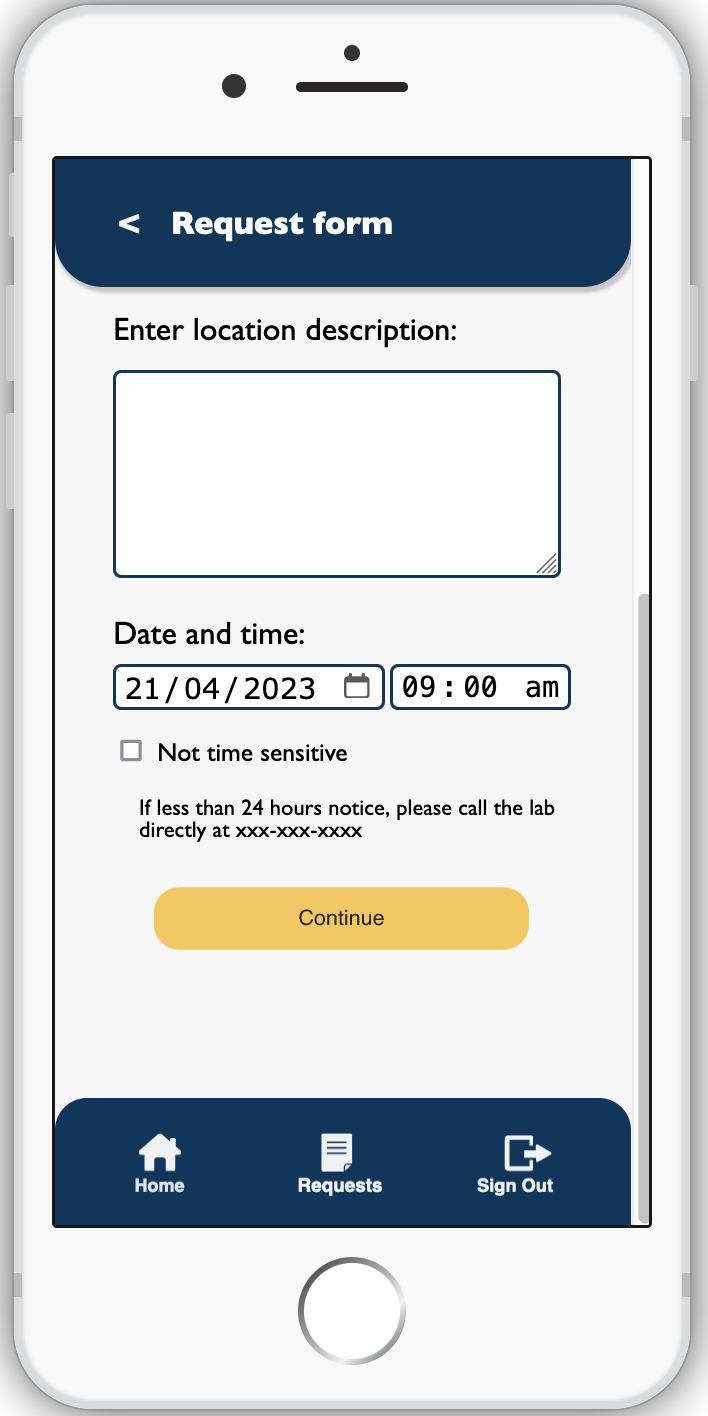
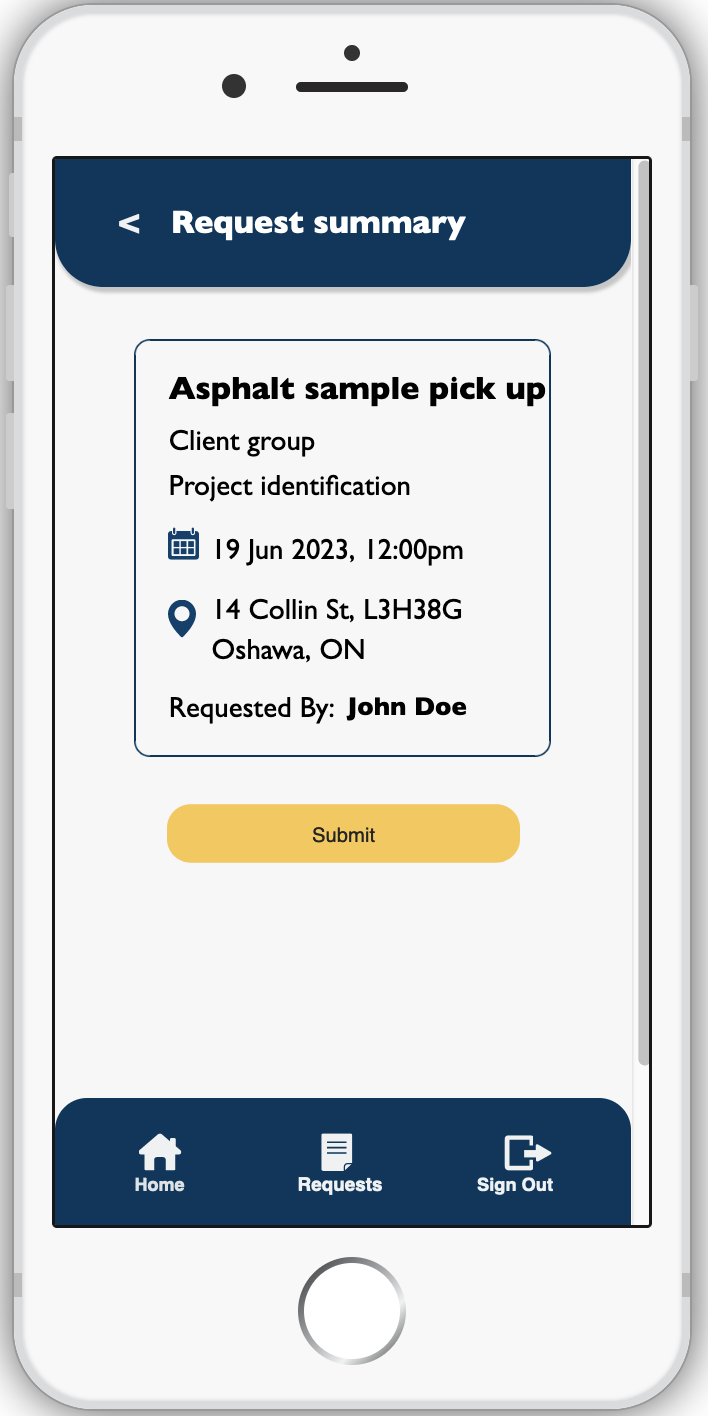
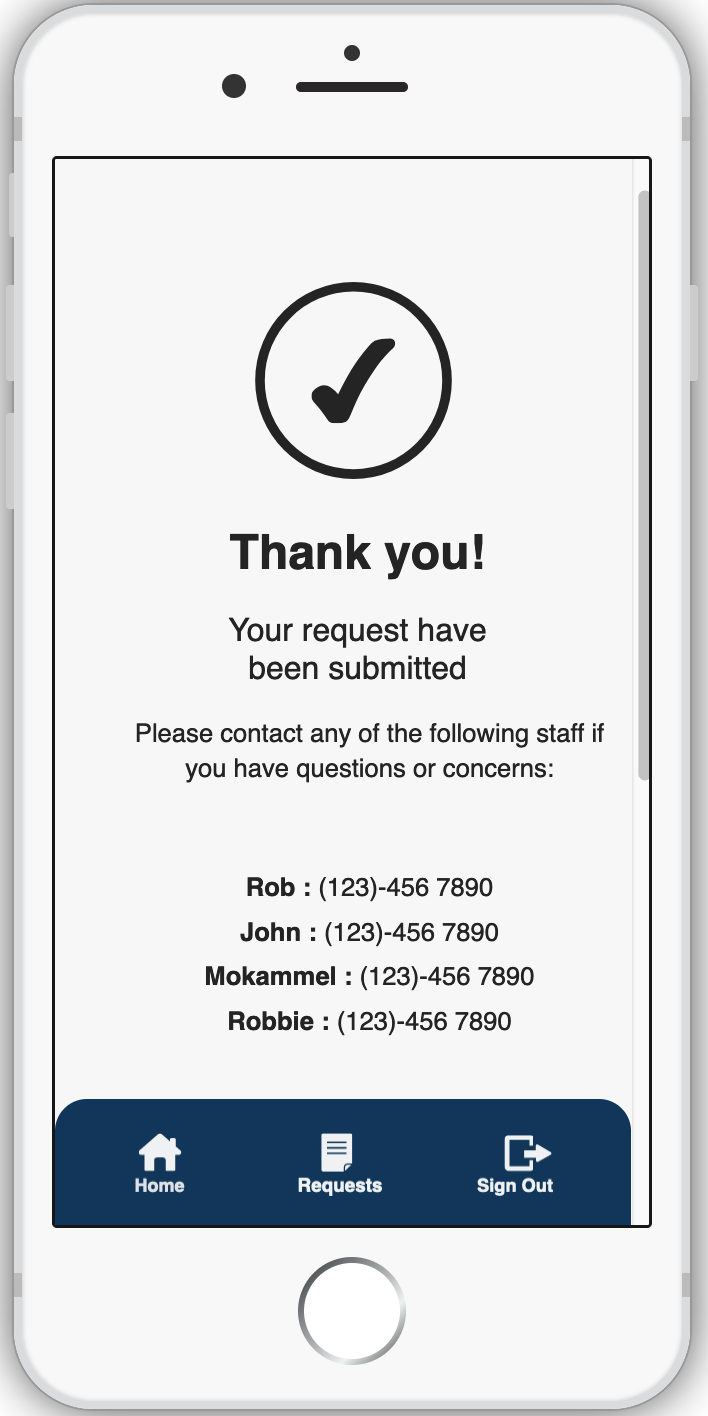
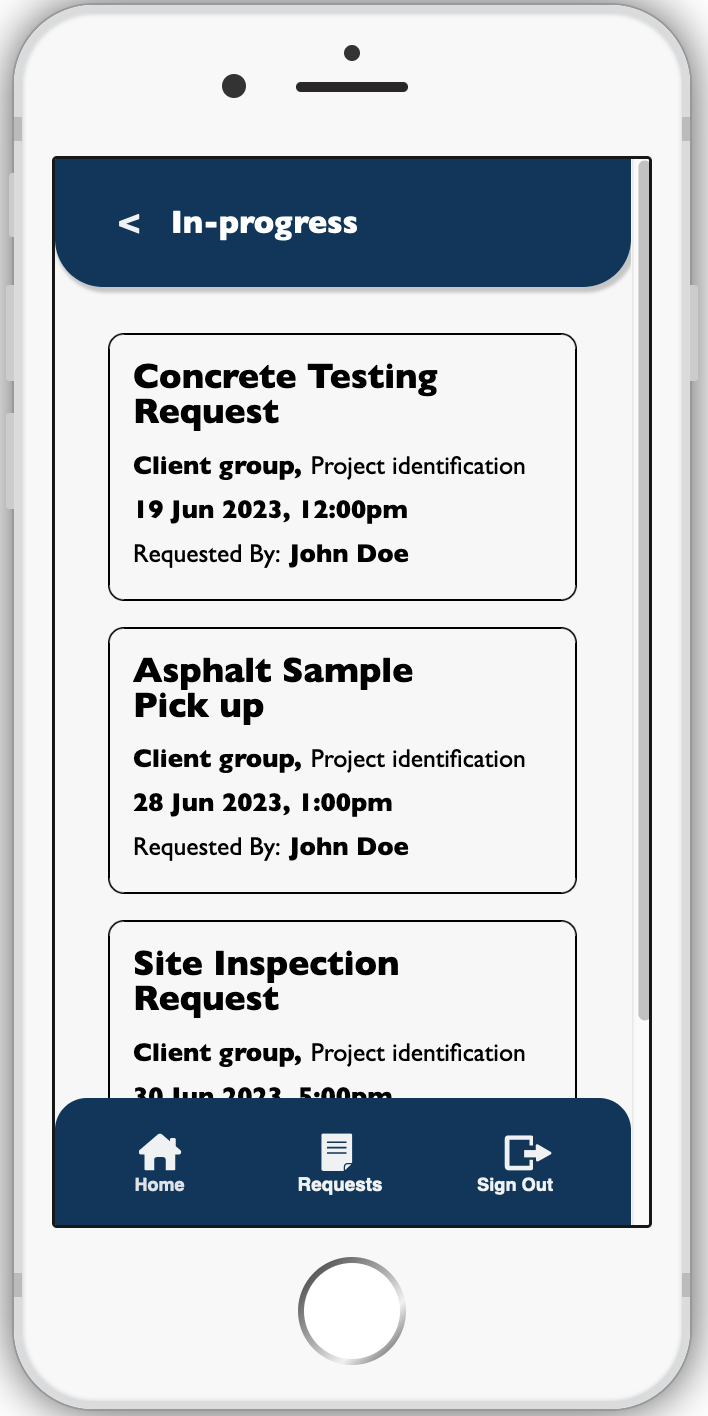
Prototype:
The part that I had a role in. Once the client was happy with the flow and branding for the app, we
started creating the working prototype using HTML and CSS, as the Dev Team had to incorporate our
code into their framework without hassle.
Sign-Off:
The client was more than happy with our work, but more importantly, the rate at which we delivered
our part as the design team.
Lessons Learnt:
Working with a team means that no individual can "come out on top", as we're all supposed to work together to accomplish something.
Skills Exercised:
Due to my designated role as one of the coders, this project only required HTML and CSS to make.