DIGITAL SIGNAGE






Setting the Scene:
Durham College is an institution that has students from all around the world across many different backgrounds across two campuses and more than a hundred programs.
About the Project:
They needed a visually striking way to cater, reach out, and communicate the happenings in and
around the campus to such a populous and diverse group.
What better tool to employ than
a Digital Sign that automatically updates without hassle?
Challenges Faced:
I worked with PHP and SQL for the first time during this project, so even the most basic tasks required more time and patience than usual.
Getting to Work:
To make development smoother, I divided the entire screen into smaller chunks, each
representing a section of the main display.
Logo Pane:
I followed the guidelines with great care and ended up with a unique design that still
manages to abide by and represent the school's brand identity well.
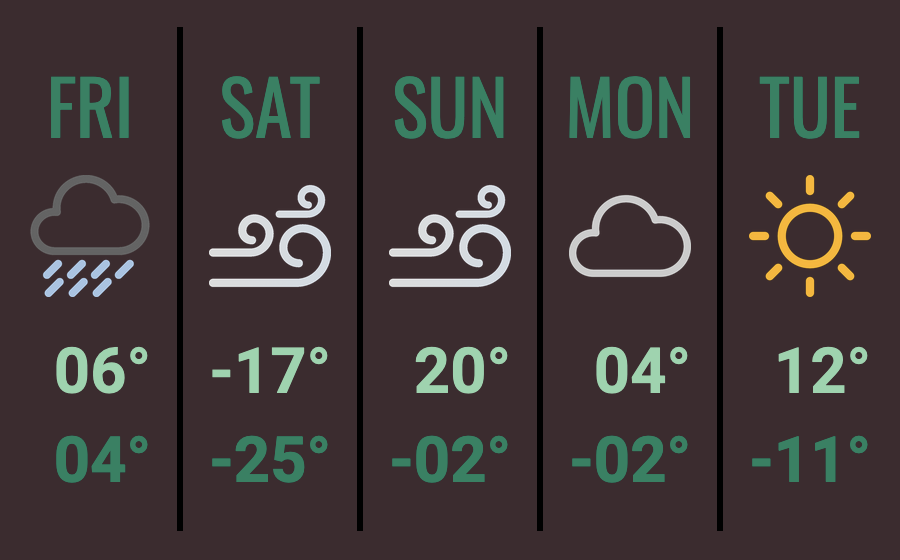
Weather Pane:
I had room to experiment here, so I tried numerous colour combinations and weather icon styles
to come to the current iteration.
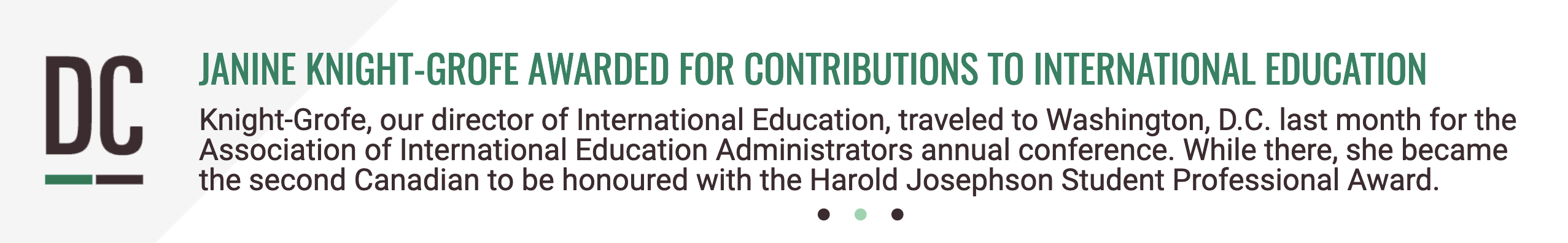
News Pane:
Here, I was back to following the guidelines meticulously, so I took some inspiration from the
pre-existing work and came up with a diagonal shape that added some depth to the design.
Moreover, I used a "slick slider" to make it display multiple news items in a single setup.
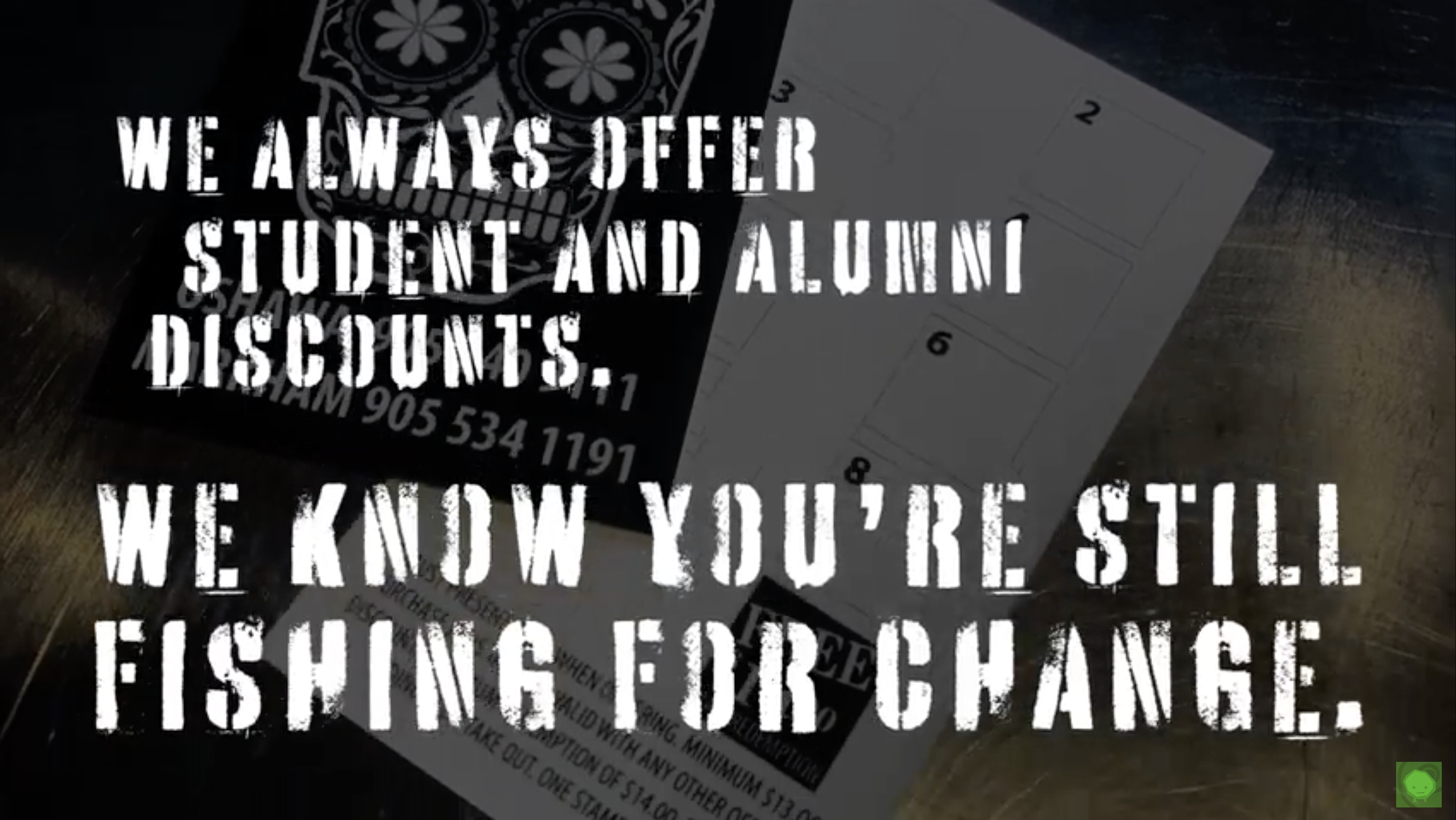
Motion Graphics Pane:
Using some basic but effective GSAP Animations, I created two ads for establishments in & around
the college and a PSA for the college itself.
Furthermore, I had to use a JavaScript function to
tell it to move on to other animations without user input.
YouTube Pane:
This section is for playing videos on YouTube using iframes. I had more possibilities to explore
here over the Motion Graphics Pane because I had to make Motion Graphics-based video ads for this.
Even then, I decided to adhere to the same formula as before to create two ads and a PSA.
Ticker Tape:
Probably the easiest one by far. It consisted of a nested div structure animated via GSAP to give
the illusion of dynamic movement.
Lessons Learnt:
This project has taught me the importance of learning new skills, as they enable me to create even better work. No matter how painful those first few weeks were.
Skills Exercised:
I used Adobe Illustrator for prototyping, brainstorming & asset creation, and HTML, CSS, and GSAP to code the display.